GHF – Revised Style Tile & Logo Iterations
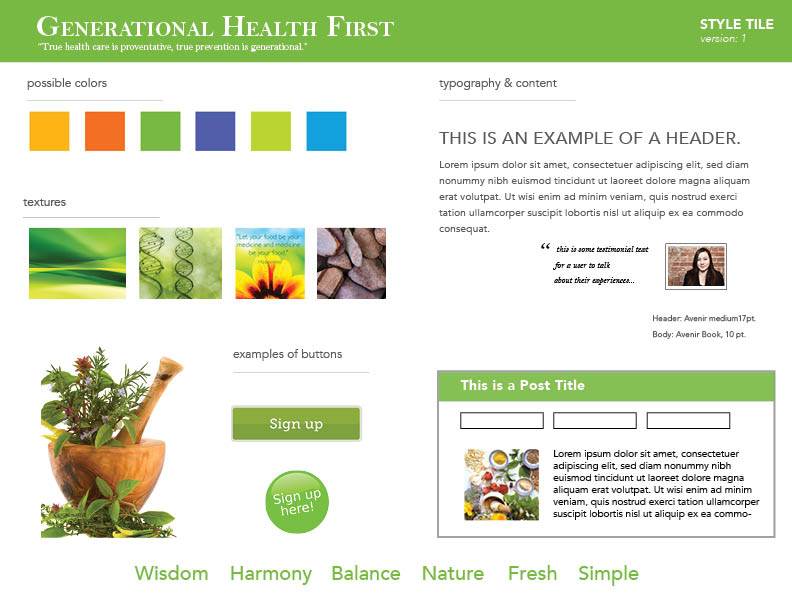
After my discussion with the client last week, I decided to refine the style tile to make it look a little more modern and fresh, and to incorporate some of the client’s wishes. Here’s version 2 of the style tile for Generational Health First. It is still very much a draft and a work in progress. I am just trying some different style approaches. I feel like it is going in a better direction.
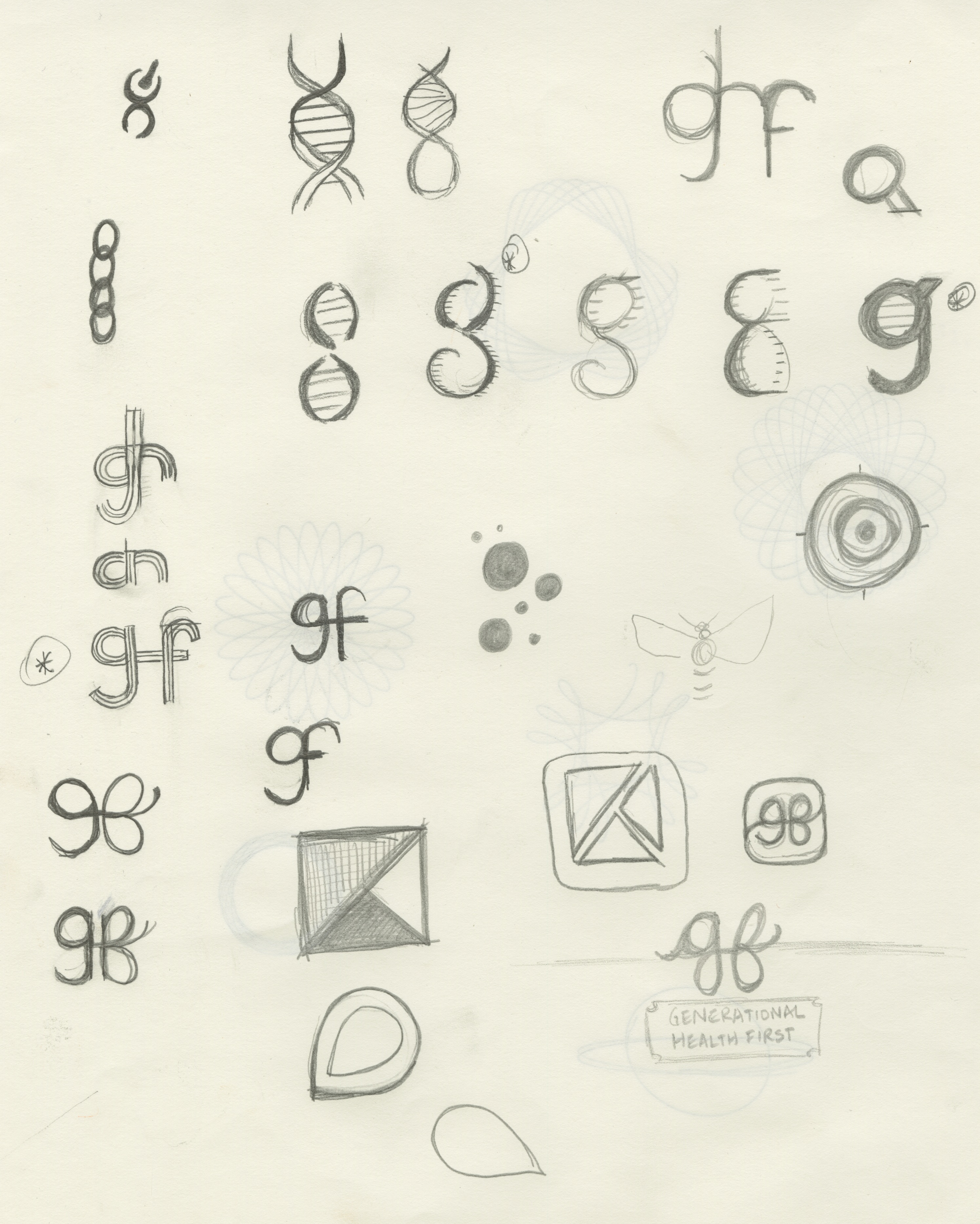
For the past week, I have been working on sketches for the GHF logo. Here are some of my sketches and the electronic version of the initial drafts. I am expecting that the logo will go through many more iterations before we make a final decision.
I have another meeting with the client today, during which he will provide feedback on the updated style tile and logo ideas. I will proceed with finalizing the wireframes this week.